L’aspetto normale dei quicktags nell’interfaccia di redazione dei post di WordPress è questo:

naturalmente se non viene usato il rich editor, che io odio cordialmente.
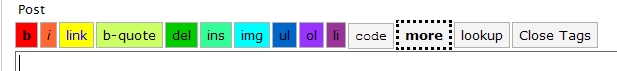
Se volete una barra più vivace:

potete aggiungere questo codice alla fine di wp-admin/wp-admin.css:
#ed_strong {
background-color:#ff0000;
}
#ed_em {
background-color:#ff6633;
}
#ed_link {
background-color:#ffff00;
}
#ed_block {
background-color:#CCFF66;
}
#ed_del {
background-color:#00CC00;
}
#ed_ins {
background-color:#33FF99;
}
#ed_img {
background-color:#00FFFF;
}
#ed_ul {
background-color:#0066CC;
}
#ed_ol {
background-color:#9933FF;
}
#ed_li {
background-color:#993399;
}
#ed_pre {
background-color:#CCCCCC;
}
#ed_more {
font-weight: bold;
border: dotted;
}
#ed_next {
color:#ff0000;
background-color:#000;
}
Modificate i colori secondo il vostro gusto. Rinfrescate la cache del browser se le modifiche non appaiono immediatamente.
(Via Codex)
Commenti
10 risposte a “Quicktag colorati in WordPress”
simpatico ^^ in effetti e’ carino e comodo.
grazie del suggerimento 😉
🙂 utile per i digiuni di css io ad ogni cambio di template
rielaboro i css del quicktag editor ad hoc non sai quanti
mi hanno chiesto il modo di farlo 🙂
Carino! 🙂
arghhhh.. un attentato alla retina!
Bella idea! grazie!
Ma perché detesti il rich editor? Non dico tanto quello di default, ma tipo Editormonkey?
Domiziano, non conosco quello che tu citi, ma il rich editor standard produce codice ridondante, pesante e spesso non valido XHTML (Con Tidy, che con w3c sono capaci tutti…)
E’ un plugin. Pesantello eh, 2 mega, però ha una toolbar come si deve e non mi pare produca errori xhtml, come invece fa ad esempio il plugin html area.
Con i quicktags non mi trovo bene perché mancano alcune funzioni, tipo il title dei link e delle immagini, richiedendo così ogni volta di aggiungerlo a mano.
Già che ci sono, vorrei chiederti una cosa che non so come “automatizzare”. C’è un modo per far sì che l’editing parta automaticamente sempre con un paragrafo?
io utilizzo editormonkey.. ed effettivamente qualche problemino lo crea…
e poi è pesantuccio..
però permette di fare molte cose in automatico senza doversi scervellare più di tanto 😀
Beh, almeno lo spam lo ha fatto a mano, impegnandosi…